The success of digital projects starts with the basics. At TRNDX Communications, we pay close attention to every stage of the design process, with a particular focus on wireframe design, which lays the foundation for user experience (UX) and visual identity (UI).

Why is this important to you? Basically, these two functions determine whether your website visitors will take notice of your site, whether they will even look at your content, and once there, whether they will quickly and easily find information that will make them interested in your service or product and convert from interested to interested customers. Our service helps our clients to accurately design and visualise the functionality, structure and usability of their websites and applications from the initial development phase.
What is a wireframe?
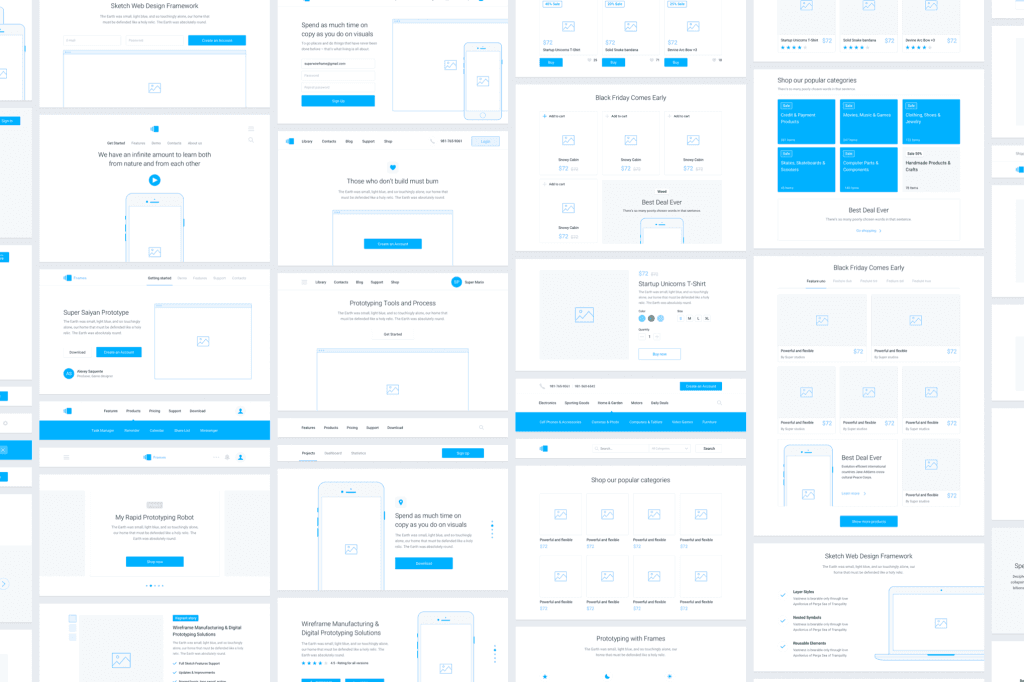
A wireframe is a schematic, functional design that visually represents the basic structure, layout and functional elements of a digital interface. The wireframe allows our clients to see how different pages or screens will work together, how users will navigate between content and how they will achieve their desired goals. This solution allows us to identify potential challenges and opportunities for improvement early in the project, minimising the need for costly changes later on.
The advantages of wireframe design:
- Transparent structure: A wireframe allows you to visually represent the entire project's structural design, where all the elements are in place and you can clearly see how the pages and screens are built.
- Optimisation of user paths: To optimise the user experience, we analyse how users will navigate the site or application. This ensures smooth and logical user interactions that simplify the achievement of goals.
- Functional design: The wireframe allows for the strategic placement of functional elements such as buttons, forms, menus and other interactive elements. This helps to improve the user experience and ensures that all elements are placed in the best location for maximum efficiency.
- Early feedback and cooperation: The wireframe is a visual tool for clients, designers and developers to give and receive feedback at an early stage of development. This enables collaborative fine-tuning that minimises the chance of misunderstandings.
- Faster development process: A well-defined wireframe makes the development process much smoother. Programmers and designers get clear guidance on functionality and layout, so work can proceed with fewer iterations and at a faster pace.
- Cost-effectiveness: Because wireframe design can identify gaps and areas for improvement at the start of a project, it saves our clients time and money. Costly modifications and redesigns can be avoided later.
The TRNDX Communications wireframe design process
In our wireframe design service, we place great emphasis on ensuring that every step of the design process is precisely aligned with our clients' business objectives. We work with them to understand their requirements and develop the functional outline of the user interface accordingly.
Steps in the planning process:
- Briefing and needs assessment: Together with our clients, we define the project goals, user needs and business requirements.
- Wireframe creation: We then prepare detailed wireframe designs, which are continuously refined based on regular feedback.
- Finalisation and documentation: The final, approved wireframe will form the basis for further design and development processes, ensuring that all the details are in place during project implementation.
At TRNDX Communications, we are committed to providing our clients with digital solutions that are not only aesthetically pleasing, but also functionally perfect, which means they can support their revenue growth. With our wireframe design service, we ensure that the foundations of your digital projects are solid and your costs predictable, so you can achieve maximum results.